Single Page Applications

Things start to get complicated with this model, also called client side rendered applications.
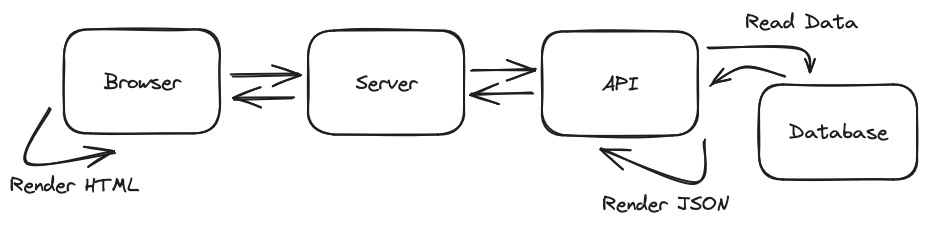
It starts the same way as other simple sites, but this time there is a large amount of JavaScript delivered to the client. This JavaScript will then render data into HTML.
When the web application needs more data a request is made to the server that returns JSON (usually). JSON, stands for JavaScript Object Notation, is just a way to represent data.
The client gets the JSON and then renders that data into the HTML on the page.
On the server side, the application is mostly an API that allows the client side to get the data it needs.
In this model the actual web page isn't reloaded, just changed by the JavaScript. That's where the Single Page App (SPA) name comes from.
Some advantages:
- Separate teams can work on the client side code and the server side code.
- The API can be used to other user interfaces, like a mobile application.
- You can make very nice and responsive user interfaces.
This is probably the most common way web applications are built, but I think that's changing.